Hello, I am Kenny & I am a software engineer.
Raising 3 humans with my best friend in Southern California. I'm a huge baseball nerd, coffee enthusiast, and a huge dork when it comes to front-end development. I love and am passionate about all things web, from stylesheets, javascript, to APIs.
Work Experience
I've worked at some of the best companies in the world, and I'm proud of the work I've done. Shipping code to millions of users to enable them to do their best work.
Adobe XD
Software Engineer
Nov 2017-20219
Take Lessons (Microsoft)
Sr. Software Engineer
March 2022- Dec 2023
Creative Cloud
Sr Software Engineer
Apr 2019 - March 2022
Flip (Microsoft)
Sr Software Engineer
March 2022 - Nov-2022
Heyo
Sr Software Engineer
Jul 2024 - Present
Bing (Microsoft)
Sr Software Engineer
Jan - July 2024
Things I'm building
I've worked at some of the best companies in the world, and I'm proud of the work I've done. Shipping code to millions of users to enable them to do their best work.

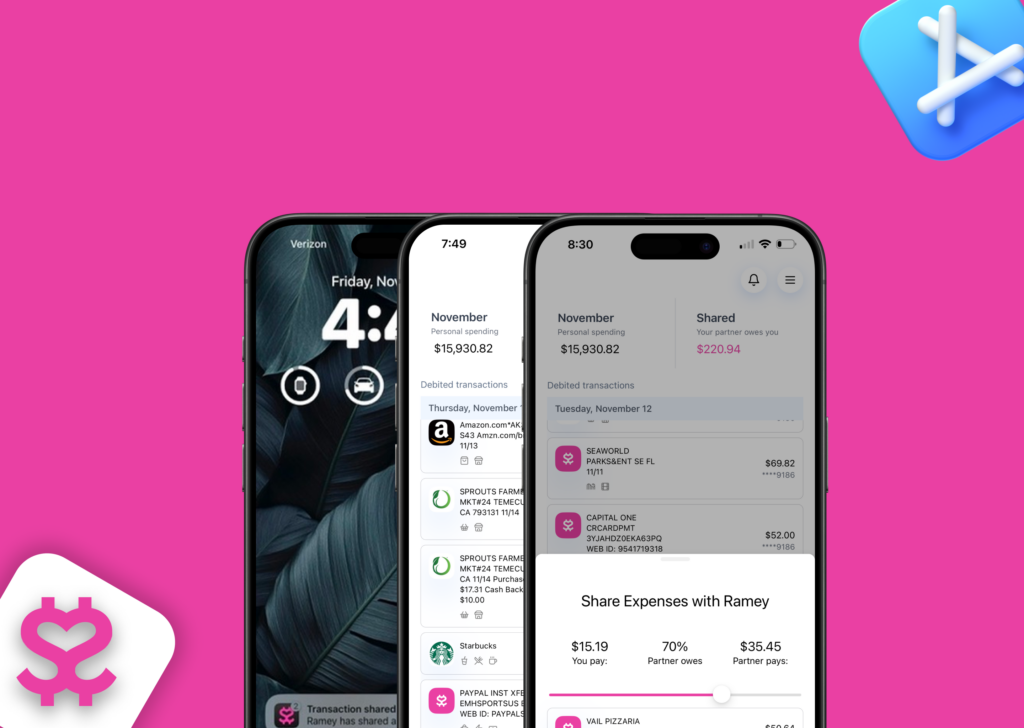
Smoov App
A mobile app for couples to easily share and manage their finances. Smoov allows users to scan through bank transactions and with a tap of a button send a % split to their partner.

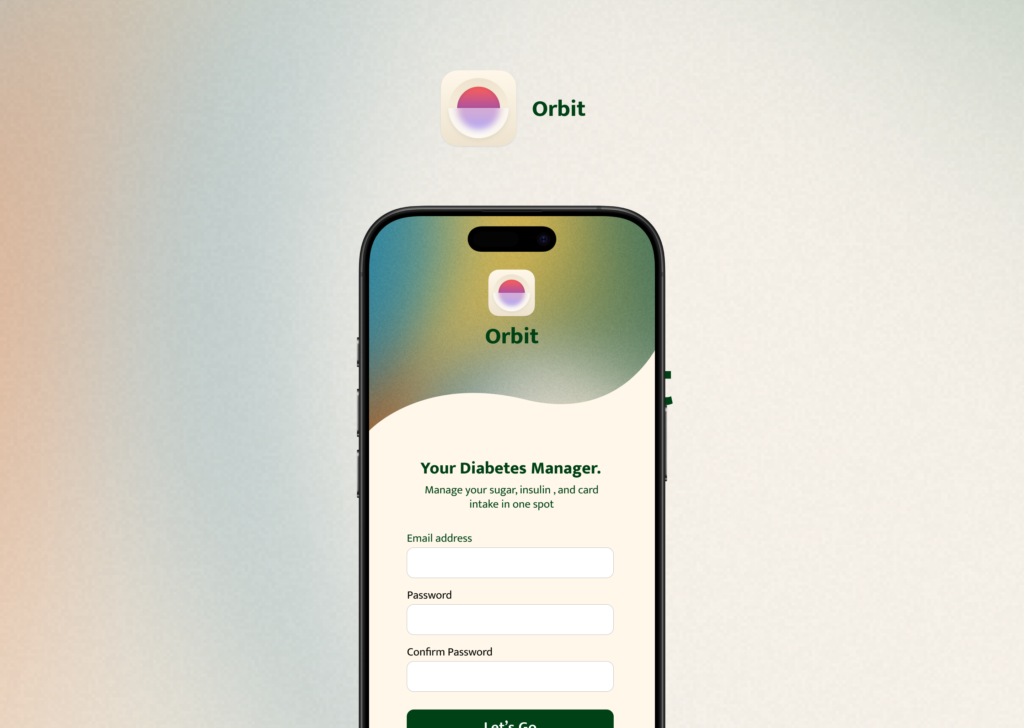
Orbit App
An app that helps diabetics and parents of diabetic children manage their condition by tracking insulin supplies and test strips inventory, making diabetes management simpler and more organized.

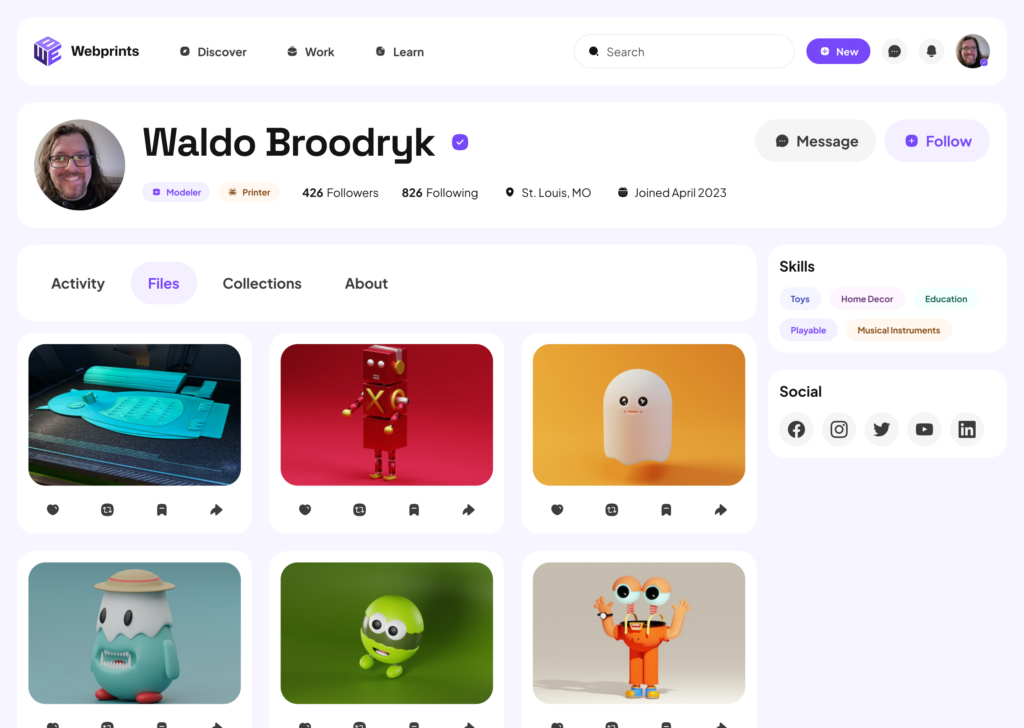
Webprints
Webprints is a platform for 3D printing enthusiasts & modelers to share, explore, and download 3D files. We provide a rich and seamless experience from browsing, uploading, and downloading 3d Files.